Hello, Auto.js Pro
Hello, Auto.js Pro
Software Installation
Download and install the Auto.js Pro client on the official website https://g.pro.autojs.org. Auto.js Pro supports devices above Android 5.0, including emulators, etc., but due to reinforcement reasons, it cannot be started on devices with the XP framework installed.
After opening the software, register an account first, and enter the main interface after purchasing a permanent membership in the APP.
The first line of code
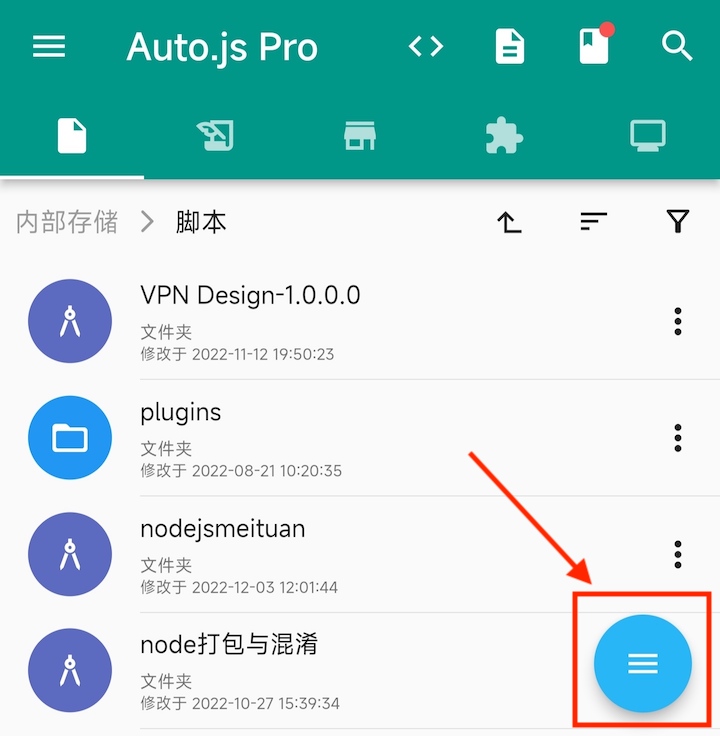
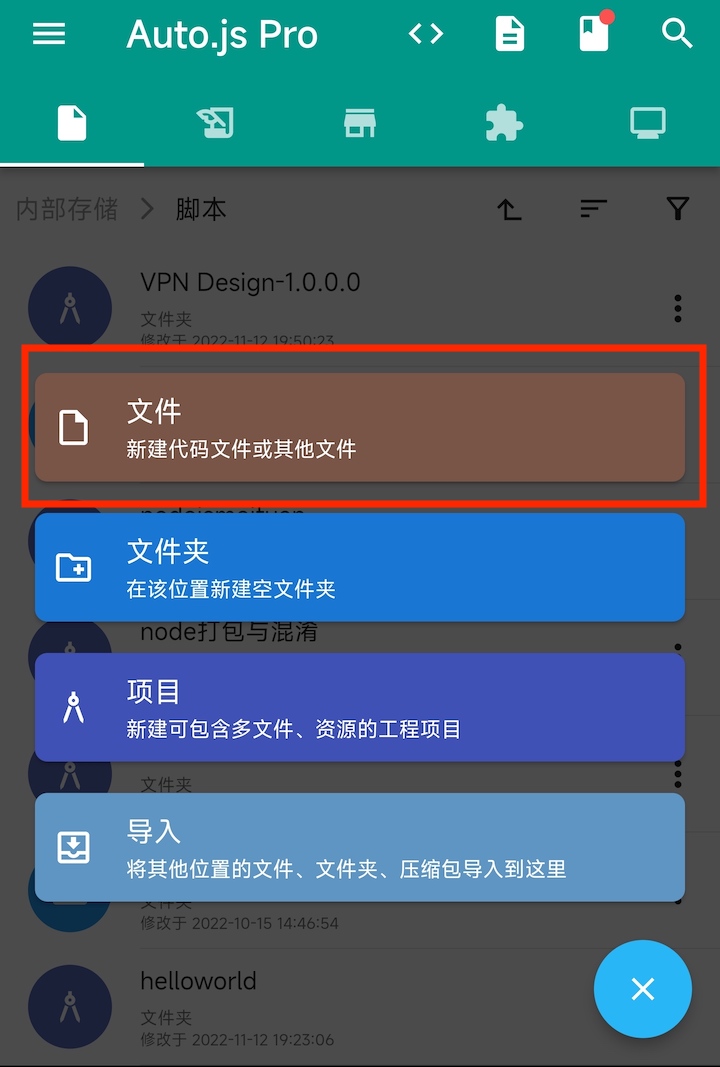
Enter the main page, after granting the file permission, click the menu floating button in the lower left corner and select the file.


Enter the file name "first line of code" and click OK.
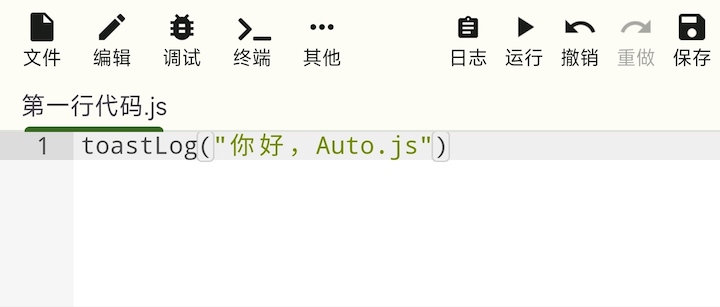
Auto.js will automatically open the editing interface of the file, we enter the first line of code in this editor:
toastLog('Hello, Auto.js')

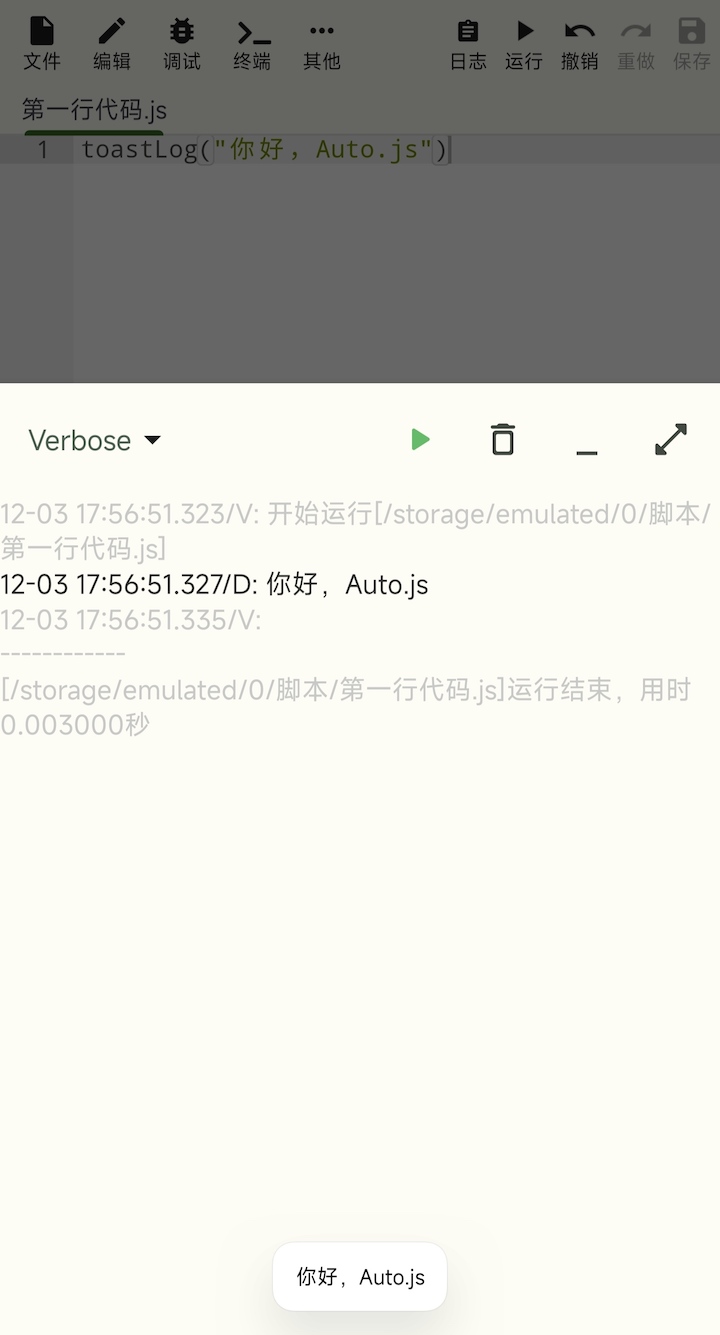
Click Run in the upper right corner, and Auto.js will pop up a bubble message "Hello, Auto.js" and print it in the log.

At this point, we have successfully written and run the first line of code. Auto.js is a tool and framework that allows developers to write code to complete automation and interfaces. It can also package the code as an apk file for independent distribution.
In the future, we will write and run more codes on this editor or computer editor to realize our own ideas.
Of course, if you don't want to write it yourself, you can also download other people's codes from the store or the Internet for reference and run them (files from the Internet may contain malicious codes, please identify them carefully).
JavaScript language
The js in Auto.js is actually an abbreviation for JavaScript, which is the programming language used by Auto.js. JavaScript is a very popular language, which is widely used in Web front-end, Node.js back-end, desktop development, etc.
Therefore, if you have no programming foundation, it is strongly recommended to learn JavaScript before learning Auto.js. The following tutorials and websites are recommended:
- Text tutorial: MDN, mozilla official tutorial, translation style, will not involve concepts in the Web
JavaScript engine selection
Auto.js Pro currently supports two JavaScript engines
- Rhino 1.7.14, supports ES5 and some ES6 features (ES5 and a small part of ES6). The engine used by the free version and the old Pro version does not have perfect support for the new JS standard. The API based on this engine is called the API v1 or Rhino API (API v1).
- V8. In version 9.0, Auto.js Pro added a Node.js 16.x engine based on the V8 engine. Node.js is a mature and popular JavaScript runtime. It has many applications in the front-end and back-end development of the Web, and in the cross-platform application development of Electron. Using Node.js allows for higher performance and better code protection. APIs based on the Node.js engine are called API v2s or Node.js APIs.
If you are a novice without any programming foundation, it is recommended to try the Rhino engine and the API v1 first. You don't need special configuration, and the code is executed with this engine by default. After a period of follow-up study, I will come into contact with Node.js and the API v2.
If you want to know the difference between the two engines and how to choose, please refer to API v2 Docs.
